Une analyse de site web est essentielle pour comprendre comment le contenu est perçu par les utilisateurs et comment il remplit les objectifs marketing et de relation client de l’entreprise. Les étudiants en BTS NDRC doivent être en mesure de critiquer, proposer des améliorations, et comprendre les enjeux d’optimisation d’une page web.
Objectifs :
- Comprendre les critères d’analyse d’une page web
- Savoir identifier les éléments clés d’une page pour une analyse pertinente
- Être capable de formuler des critiques constructives en lien avec les objectifs de l’entreprise
1. Critères d’Analyse de site Web
Pour réaliser une analyse pertinente, on se base sur plusieurs critères :
1.1. Objectif de la Page
- Question clé : Quel est l’objectif principal de la page (information, conversion, engagement, etc.) ?
- Considérations : Vérifiez si l’intention est clairement exprimée et soutenue par le contenu.
1.2. Design et Ergonomie
- Lisibilité : Les polices sont-elles lisibles ? Les couleurs sont-elles harmonieuses et adaptées ?
- Hiérarchie visuelle : Les éléments importants sont-ils bien mis en avant (titres, boutons d’appel à l’action, etc.) ?
- Navigation : La navigation est-elle intuitive ? Les menus sont-ils faciles à utiliser ?
- Responsive design : La page s’adapte-t-elle correctement aux différentes tailles d’écran (ordinateur, tablette, mobile) ?
1.3. Contenu et Pertinence
- Pertinence du contenu : Le contenu est-il adapté à la cible visée ? Répond-il aux besoins des utilisateurs ?
- Qualité rédactionnelle : Le texte est-il clair, concis, et exempt de fautes ?
- Appel à l’action (CTA) : Les boutons ou liens pour inciter l’utilisateur à agir sont-ils efficaces et bien positionnés ?
1.4. SEO (Optimisation pour les Moteurs de Recherche)
- Mots-clés : Le contenu est-il optimisé pour des mots-clés pertinents ? Le titre, la méta-description, et les balises sont-ils optimisés ?
- Liens internes et externes : Les liens contribuent-ils à l’expérience utilisateur et au référencement ?
- Temps de chargement : La page se charge-t-elle rapidement ? Un temps de chargement lent peut impacter négativement l’expérience utilisateur et le SEO.
1.5. Accessibilité
- Compatibilité : La page est-elle accessible aux personnes en situation de handicap (texte alternatif pour les images, navigation clavier, etc.) ?
- Clarté des instructions : Les formulaires et les interactions sont-ils simples et compréhensibles pour tous les utilisateurs ?
1.6. Persuasion et Fidélisation
- Preuve sociale : Y a-t-il des éléments qui renforcent la confiance des utilisateurs (témoignages, certifications, avis clients, etc.) ?
- Engagement : Des fonctionnalités sont-elles prévues pour fidéliser l’utilisateur (newsletter, contenus exclusifs, etc.) ?
2. Exemple d’Analyse de site Web
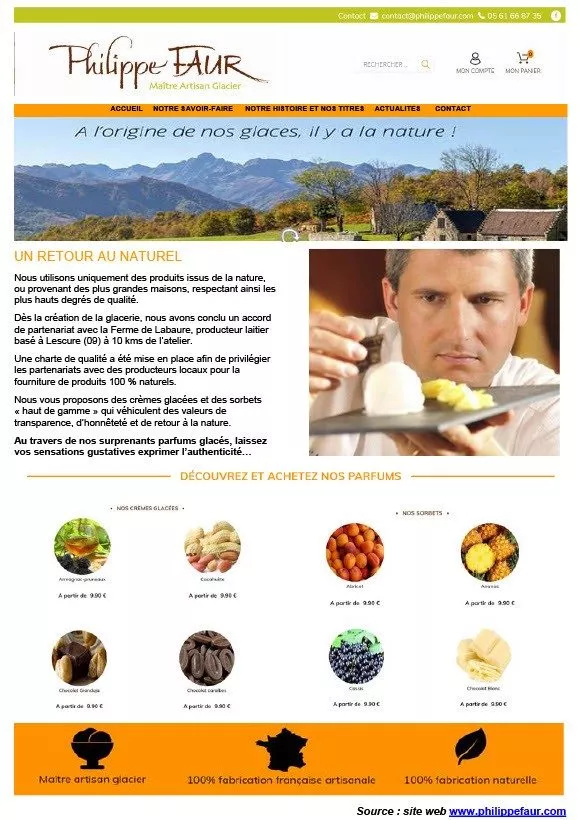
Prenons un exemple : une page d’accueil d’une boutique en ligne. Le site web de l’entreprise FAUR a une double fonction : mettre en avant les engagements, valeurs et actualités de l’entreprise et permettre aux internautes de réaliser des achats
Analyser la page d’accueil du site web de Philippe FAUR et conclure :
Dans ce cas précis, pour répondre, le plus simple est de faire un tableau synthétique avec : L’entête, le corps, le pied de page, le design et la navigation ; tout en mentionnant les points forts et les points faibles de la page. Voici ce que l’on peut noter concernant la page d’accueil du site Web FAUR.
À noter : Il ne suffira pas de présenter votre tableau, il faudra aussi le commenter et l’expliquer en quelques lignes (voir en bas du tableau).
| ÉLÉMENTS | POINTS FORTS | POINTS FAIBLES |
|---|---|---|
| En tête | – barre de recherche – mon panier – logo de l’entreprise – menu de navigation dans l’ensemble est clair et bien visible – contact, lien vers fiche contact – mon compte | – seul le bouton Facebook est présent – menu peu attirant – pas d’onglet pour les produits – où nous trouver : pas de liste de points de vente – absence de Carrousel – localisation pas mise en valeur |
| Corps de page | – qualité des visuels produits – photo représentant le gérant – en accord avec l’image de l’entreprise – indications de tarifs | – beaucoup de contenus produits |
| Pied de page | – rappel des valeurs de l’entreprise | – absence de structure du site – absence des mentions légales – absence de carte géographique dynamique – manque de liens vers réseaux sociaux – Manque le plan du site |
| Design | – cohérent avec les valeurs naturelles et artisanales de l’entreprise | – peut-être un peu vieillot – pas de dynamisme (pas de vidéo ou d’éléments dynamiques) |
| Navigation | – Semble facile | – Indicateurs de réseaux sociaux (seulement Facebook) |
Conclusion de l’analyse : Le maître artisan FAUR propose un site simple d’utilisation avec une navigation à l’image de l’entreprise (simplicité, savoir-faire artisanal, produits naturels) ; les menus font penser plus à un site vitrine qu’à un site d’e-commerce (même s’il y a l’item menu ‘MON PANIER’). Le maître artisan doit améliorer l’ergonomie, le design, les fonctionnalités, les liens vers les réseaux sociaux.
Conclusion analyse de site Web
Une analyse de site Web demande une vision globale qui prend en compte les aspects techniques, ergonomiques, et stratégiques. Une bonne analyse permet de proposer des améliorations qui optimisent l’expérience utilisateur et contribuent aux objectifs de l’entreprise.